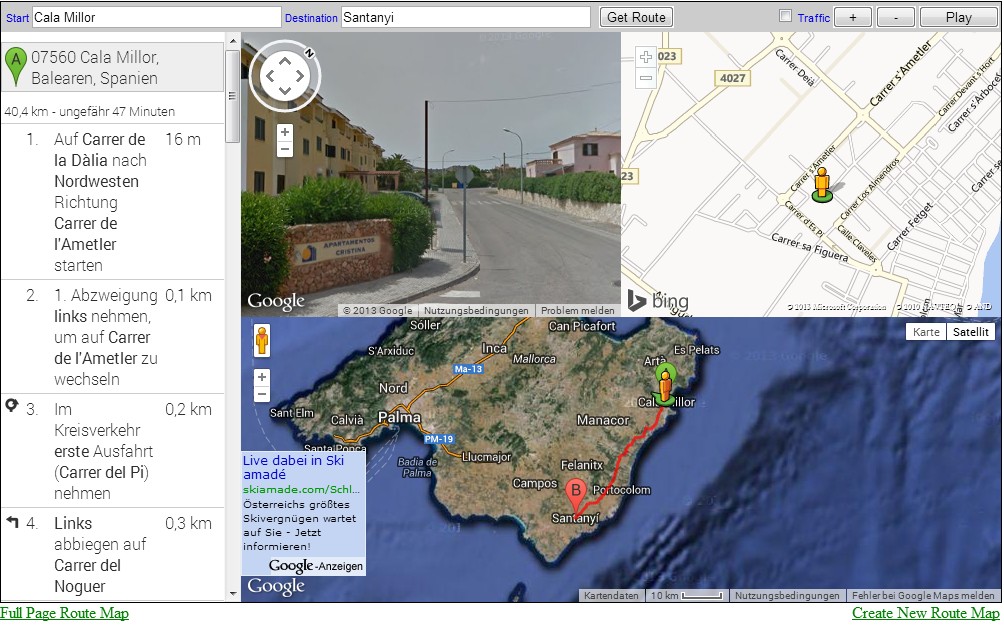
Routenplaner mit Strecken-Simulation u. Street View
Achtung !!! Nach dem Öffnen der "Lightbox" bekommt man nur eine leere Seite angezeigt. Um den vollen Funktionsumfang zu bekommen muss
dann auf den Link "Full Page Route Map"
geklickt werden.
» Dieses Routenplaner Beispiel zeigt was mit Hilfe der API noch
möglich ist. Die Karte ist natürlich noch weiter "Ausbaubar" (z.B. mit
Höhenprofilen usw.)
- Routenplaner
- StreetView Anzeige
- Simuliertes "Abfahren" der Strecke möglich
» Es gibt unzählige Code Samples für Events, Controls, Drawing on the
Map, Layers usw. im Developer's Guide und der Google Maps JavaScript
API documentation. Außerdem gibt es noch eine grosse Demo Gallery für
die Ideengebung.
View More Information »